Spring: Circular view path에러
상황
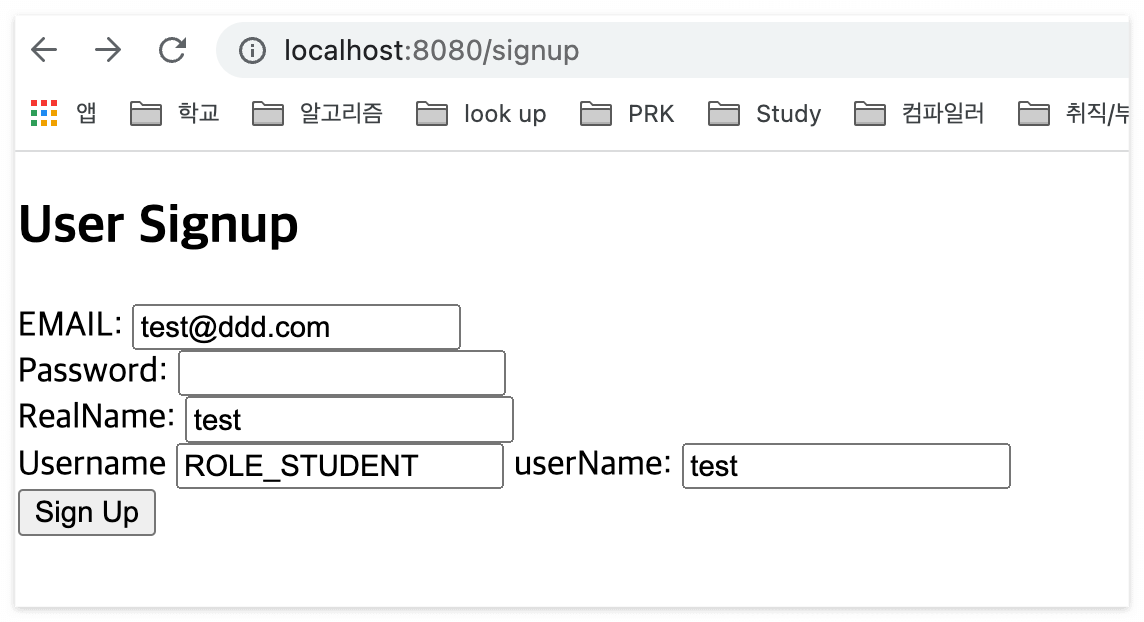
//signup.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>User Signup</title>
</head>
<body>
<h2>User Signup</h2>
<form action="/signup" method="post">
<label for="email">EMAIL:</label>
<input type="text" id="email" name="email" required>
<br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required>
<br>
<label for="realName">RealName:</label>
<input type="text" id="realName" name="realName" required>
<br>
<label for="role">Username</label>
<input type="text" id="role" name="role" th:readonly="true" th:value="ROLE_STUDENT"/>
<label for="userName">userName:</label>
<input type="text" id="userName" name="userName" required>
<br>
<button type="submit">Sign Up</button>
</form>
</body>
</html>
@Controller
@RequiredArgsConstructor
public class userController {
private final UserService userService;
@GetMapping("/signup")
public String showSignupForm(Model model) {
// 회원가입 폼을 보여주기 위해 signup.html을 반환합니다.
return "signup";
}
@PostMapping("/signup")
public String signup(@ModelAttribute UserRequestDto userRequestDto) {
userService.signUp(userRequestDto);
return "redirect:/login";
}
}
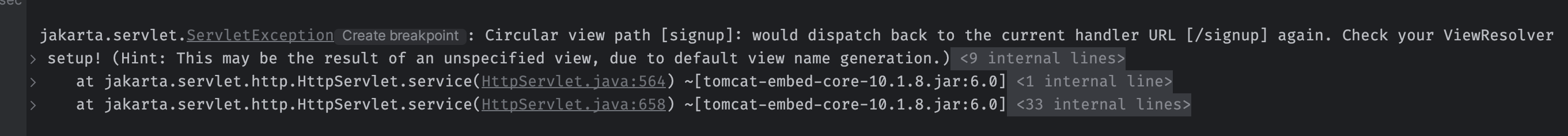
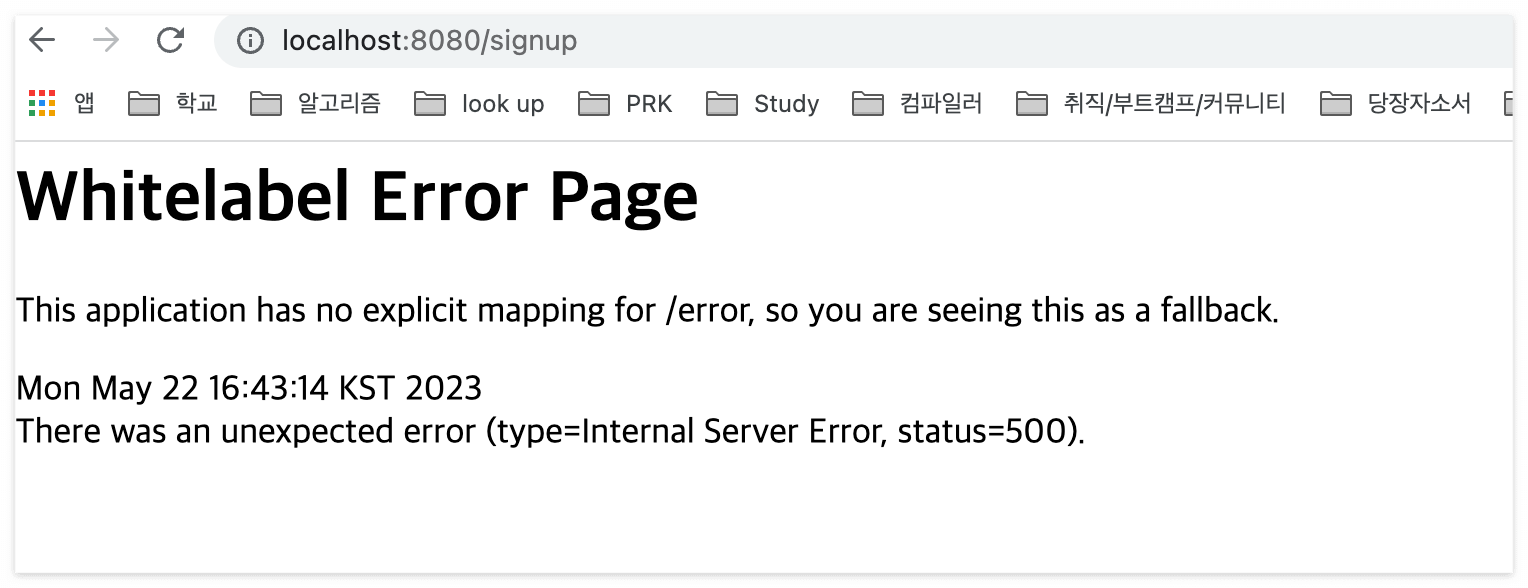
에러
jakarta.servlet.ServletException: Circular view path [signup]: would dispatch back to the current handler URL [/signup] again. Check your ViewResolver setup! (Hint: This may be the result of an unspecified view, due to default view name generation.)


현재 상황은 /siginup을 요청하면 get mapping에서 다시 "signup"을 리턴해서 circular view path error가 발생하는 상황입니다.
이는 기본적으로 spring mvc프레임 워크가 InternalResourceView 클래스를 뷰 리졸버로 적용해서 @GetMapping값이 view와 같은 경우라면 Circular View 경로 오류가 발생하며 요청이 실패한다고 합니다.
해결
1. 반환하는 뷰의 이름을 바꾼다.
2. 타임리프 추가 (저의 경우 타임리프를 추가한 줄 알았는데 추가하지 않은 에러였습니다)
Thymeleaf를 추가하는 경우 Thymeleaf의 뷰리졸버가 InternalResourceView 클래스를 대체한다고 합니다.
//타임리프 추가 방법
//thyme leaf - gradle
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
//thymeleaf - maven
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>

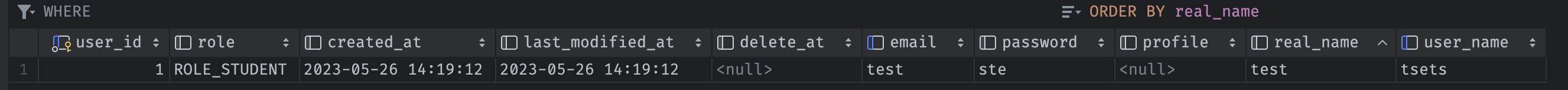
저장되는 것을 확인할 수 있습니다.
참고로 타입리프를 사용하는 경우 타임리프의 뷰 리졸버는 아래와 같다고 합니다.
https://docs.spring.io/spring-boot/docs/3.1.0/reference/htmlsingle/#howto.spring-mvc.customize-view-resolvers
Thymeleaf를 사용하는 경우 'thymeleafViewResolver'라는 이름도 있습니다 ThymeleafViewResolver. 뷰 이름을 접두사와 접미사로 둘러싸 리소스를 찾습니다. 접두사는 spring.thymeleaf.prefix이고 접미사는 spring.thymeleaf.suffix입니다. 접두어와 접미어의 기본값은 각각 'classpath:/templates/'와 '.html'입니다. ThymeleafViewResolver동일한 이름의 bean을 제공하여 재정의할 수 있습니다 .
출처, 참고 :
https://www.baeldung.com/spring-circular-view-path-error
github
GitHub - juhee77/test-gradle
Contribute to juhee77/test-gradle development by creating an account on GitHub.
github.com