728x90
검색하다 보니 타임리프 레이아웃관련 블로그글이 별로 없어 기록해두려 작성하였습니다.
설정파일들
0. 의존성 주입 (build.gradle)
// Layout Dialect
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'1. Spring boot 빈 설정 (application 파일)
@EnableJpaAuditing
@SpringBootApplication
public class TodoApplication {
public static void main(String[] args) {
SpringApplication.run(TodoApplication.class, args);
}
@Bean
public LayoutDialect layoutDialect() { //이부분을 설정해야합니다
return new LayoutDialect();
}
}2. yml 세팅 (src/main/resources/application.yml)
spring:
thymeleaf:
prefix: classpath:/templates/
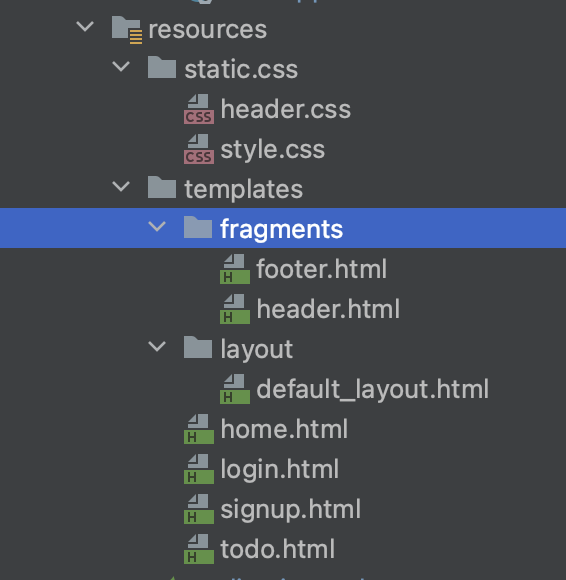
3. 프로젝트 구조

4. templates/fragments/header.html
저의 경우 헤더에 네이게이션바를 넣었습니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<link rel="stylesheet" th:href="@{/css/header.css}">
</head>
<body>
<th:block th:fragment="headerFragment">
<nav class="navbar navbar-expand-lg bg-body-tertiary navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" th:href="@{/home}"> Lahezy </a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav nav justify-content-end">
<li class="nav-item">
<a class="nav-link" th:href="@{/profile}">프로필</a>
</li>
<li class="nav-item">
<a class="nav-link login-link" th:href="@{/users/login}">로그인</a>
</li>
<li class="nav-item">
<a class="nav-link signup-link" th:href="@{/users/signup}">회원가입</a>
</li>
</ul>
</div>
</div>
</nav>
</th:block>
</body>
</html>더보기
더보기
static/css/header.css
.navbar-brand {
font-size: 24px;
font-weight: bold;
}
.navbar-nav .nav-link {
font-size: 18px;
color: #333;
}
.navbar-nav .login-link,
.navbar-nav .signup-link {
color: #fff;
}
.navbar-nav .login-link:hover,
.navbar-nav .signup-link:hover {
color: #ddd;
}
5. templates/fragments/footer.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" lang="ko">
<th:block th:fragment="footerFragment">
<h5>이곳은 푸터 영역입니다.</h5>
</th:block>
</html>6. templates/layout/default_layout.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm"
crossorigin="anonymous"></script>
<link rel="stylesheet" href="/css/style.css">
<title></title>
</head>
<body>
<div>
<th:block th:replace="~{fragments/header :: headerFragment}"></th:block>
<th:block layout:fragment="content"><!--여기에 본문 내용이 들어갑니다--></th:block>
<th:block th:replace="~{fragments/footer :: footerFragment}"></th:block>
</div>
</body>
</html>더보기
더보기
static/css/style.css
@font-face {
font-family: 'OTWelcomeRA';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2110@1.0/OTWelcomeRA.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
* {
font-family: 'OTWelcomeRA', fantasy;
}
input[type=password]{
font-family: "굴림", serif;
}
7. 실제 사용하는 경우 (templates/home.html)
<!DOCTYPE html>
<html lang="ko" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="layout/default_layout">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<div layout:fragment="content">
<div class="container mt-5">
<h5>
이곳이 바디영역 입니다.
</h5>
</div>
</div>
</body>
</html>8. 컨트롤러
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
@RequiredArgsConstructor
@Slf4j
public class HomeController {
@GetMapping
public String home() {
return "home";
}
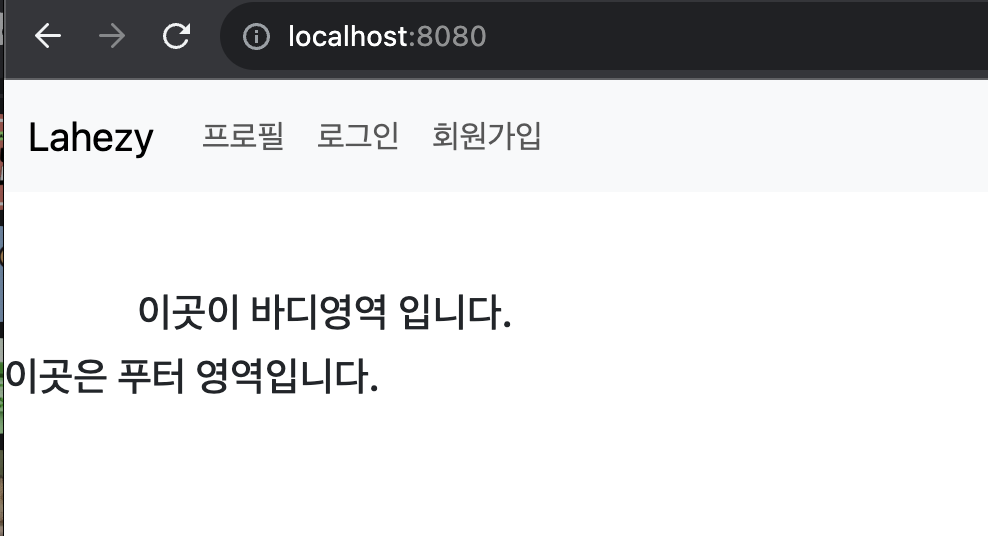
}9. 실행 화면

출처, 참고
https://wildeveloperetrain.tistory.com/136
728x90


댓글